I wanted to create a “compass” like that in Spelunky:

The red arrow always points to the exit of the level. It stays on a “track” or “path”, though, in a circle around the player. So its position is restricted to that circle. When the exit to the level is in view, the arrow leaves its track, and sits above the exit door.
I’ve been wanting to do this for some time. 3D games use this “circle track” technique to show where damage is coming from. It’s a 3D coordinate (the direction from where the damage came from) converted to a 2D plane (the screen).
I set out make a simplified 2D version of it, like Spelunky.
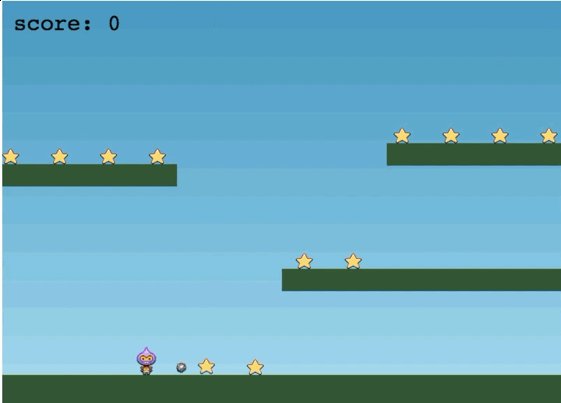
The end result is quite simple. I took a platform game example from Phaser’s example files, and modifie it for this example:

The bomb serves as the compass arrow, and it rotates around the player at a constant radius of 50px, and is always pointing towards the closet star.
An animation of it in action:

Works really well!
Sample code. This runs on every update() call, e.g. every frame.
See the Pen Compass Update Method by Carl Furrow (@cfurrow) on CodePen.
Check out the code over here: gamedev-kata-compass

